-
- 咨詢熱線:
- 021-37721408
-

-
- 松江溢尚網頁設計之網頁首屏高度如何確定?
- 添加時間:2016/1/22 13:55:02 瀏覽次數:8977
-
一個經驗豐富的網頁設計師在做網頁原型設計或者視覺效果圖時,首先必須要做的是標注清楚網站首屏的高度線,以便直觀的看到網站首屏的高度,首屏可以顯示的元素。那么,我們該如何來標注一個網頁的首屏線呢?松江溢尚網站建設公司設計部首席設計師結合網上的一些談論特整理如下:
首屏的高度直接跟客戶端的各種客觀的條件有關系,因為我們要確定首屏的高度(標注首屏線)就需要結合一些相對準確的內部統計數據來分析了,根據各個客戶端的操作系統、瀏覽器分布和屏幕分辨率等情況,并結合常見瀏覽器狀態欄、任務欄等高度進行分析如下:
第一步:分析常見分辨率及瀏覽器下高度數據

常見瀏覽器分辨率表
綜合上面表中各個分辨率及瀏覽器下的統計數據,我們很容易畫出兩條首屏線,分別為 580PX 和710PX,對應不同的分辨率。第二步:分析客戶端實際分辨率及瀏覽器可見區域

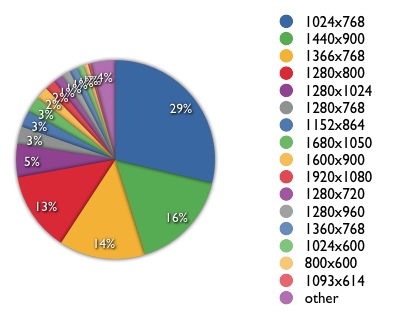
實際分辨率比
通過收集的用戶數據我們可以得出如下數據:
1) 1024×768, 1440×900, 1366×768, 1280×800 分辨率是大部分客戶端的設置;
2) 客戶端分辨率總類非常多,不常見的分辨率比例里面占了相當多的種類;
3) 隨著硬件的升級換代800×600,1024×600 等600PX高度的分辨率在逐步消失。
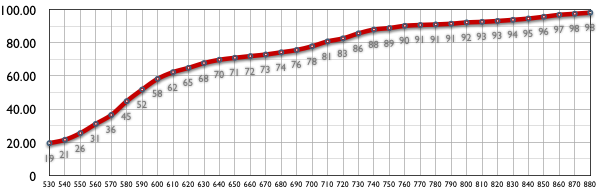
用戶可見區域高度統計圖
通過對大于30W臺客戶端用戶進行測試,得到的測試數據如下:
1) viewport 高度低于等于 580 的有 116786 個人,占 44.64%
2) viewport 高度低于等于 720 的有 216227 個人,占 82.64%
3) viewport 高度低于等于 800 的有 241420 個人,占 92.27%
4) viewport 高度低于等于 900 的有 259174 個人,占 99.06%第三步:瀏覽器可見區域熱區圖分析

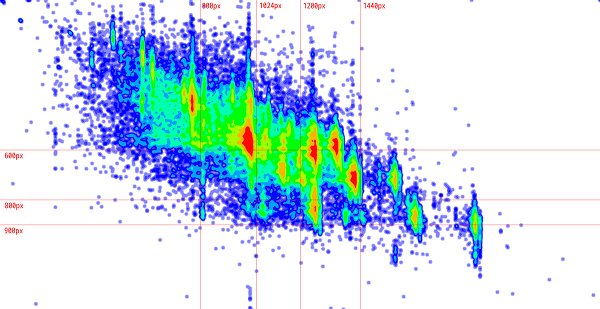
瀏覽器常見熱區分布圖
綜合上面三個步驟,最終我們可以確定:
1、通過分析上面瀏覽器常見熱區分布圖我們可以看出來:在網頁設計時如果把頁面首屏高度定在大于600像素的分辨率上,有可能會導致很多的用戶看不完整,考慮到良好的用戶體驗度,小K建議:網頁設計師在設計網頁時以600像素作為首屏高度來設計;
2、根據用戶可見區域高度統計圖及整體二八比例劃分的原則,如果把首屏高度確定在710像素可以照顧到約80%的用戶群體,小K建議:前端開發在做頁面時可考慮把 710 像素視為首屏區域高度,采用技術手段對首屏的表現進行優先加載可獲得良好的用戶體驗度。






